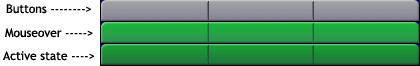
Currently, I’m trying to CSS a Horizontal Menu. I know there are MANY MANY hundreds of tutorials out there, but this one is a funny one. And should be really easy to figure out… but I have had this thing rolling around in my head for so long that I need to step back from it for a while. That ever happen to you? Anyway, here’s an image of the buttons.
You see, what I want it to do, is have each of the three buttons appear as the grey top bar does. When you mouse-over one of the buttons, it should turn into one of the light green buttons, but only the button that you’re on. When a button has been clicked, and you’re on the page, that button should remain in the “Active state.”
What I’ve been running into are things like: Only the text has the button in the background. Only ONE of the mouseover images works, and it works across all three of the buttons (the right-side button appearing above, and not behind, all three of the links).
It’s kind of driving me insane, but I might figure it out soon. Any suggestions?